인텔리제이 File and Code Template 추가하기
인텔리제이에서 File Template 추가하는 방법이 이클립스와 다르다.
그렇기 때문에 방법을 살펴보고 추후 참고하여 적용해보도록하자.
JSP 파일이 없다면?
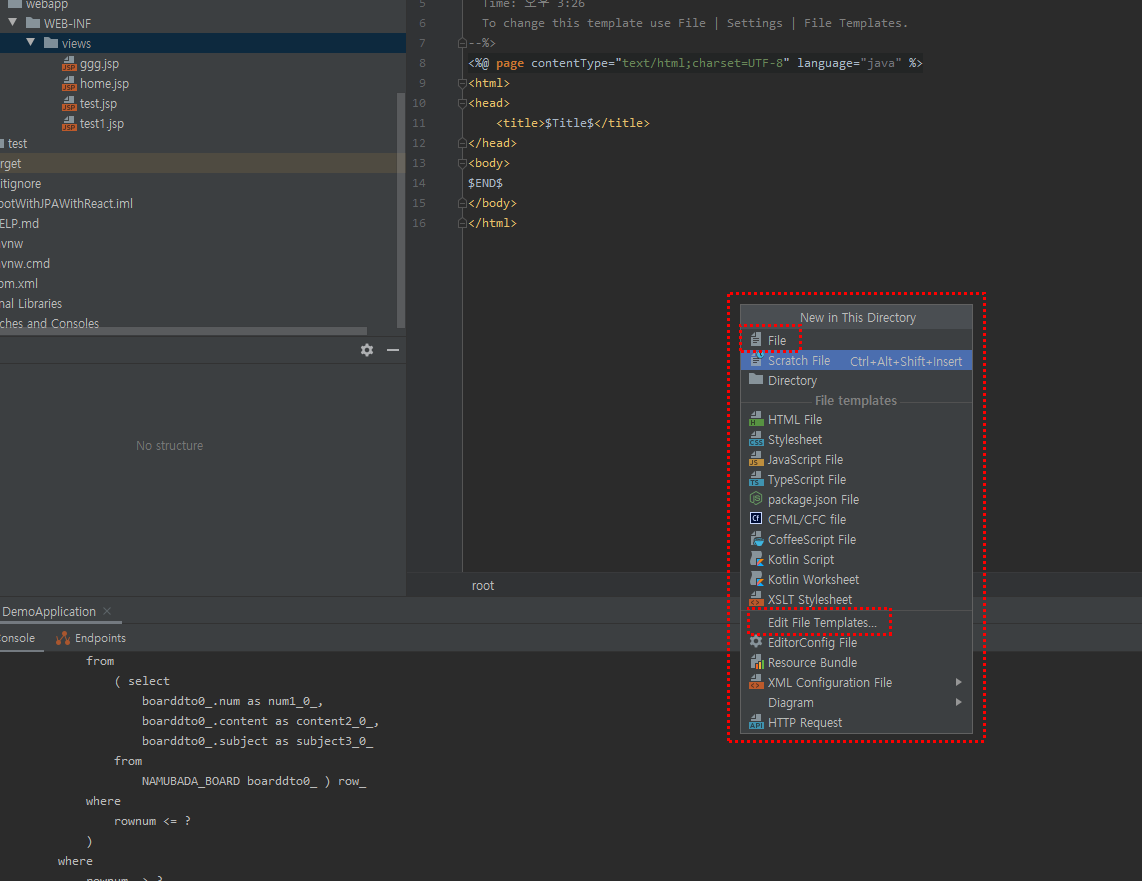
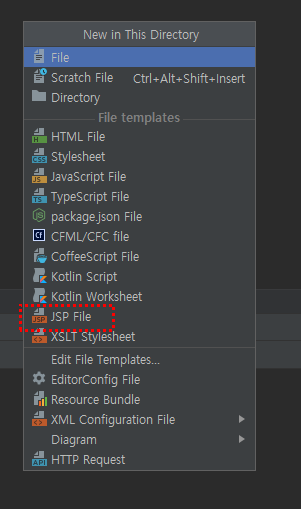
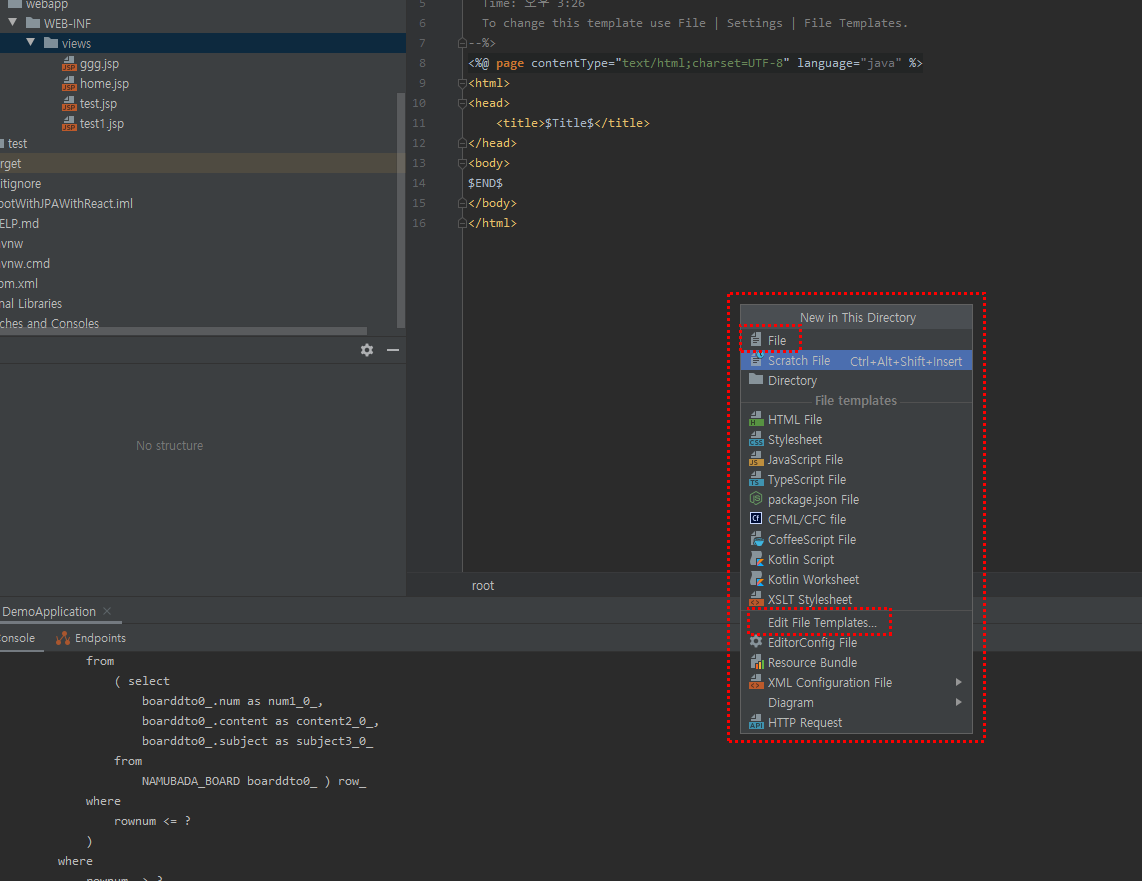
아래와 같이 파일 추가를 하려고 하는데, JSP 파일이 없다면 우선 JSP Template을 추가해 주어야 한다.
상단에 File을 클릭해서 .jsp로 생성해도되지만 그렇게 한다면 JSP 템플릿 양식이 없기 때문에 일일이 하나하나 다 입력을 해야 하는 번거로움이 있다.

템플릿 추가는 Edit File Template에서 하자.
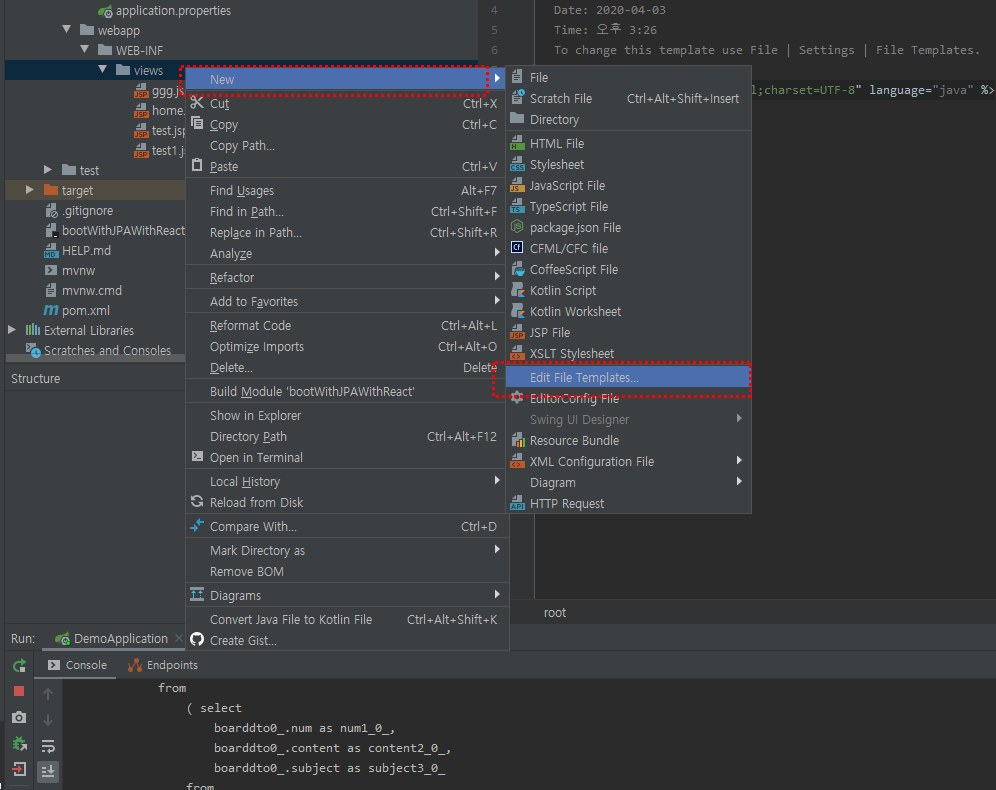
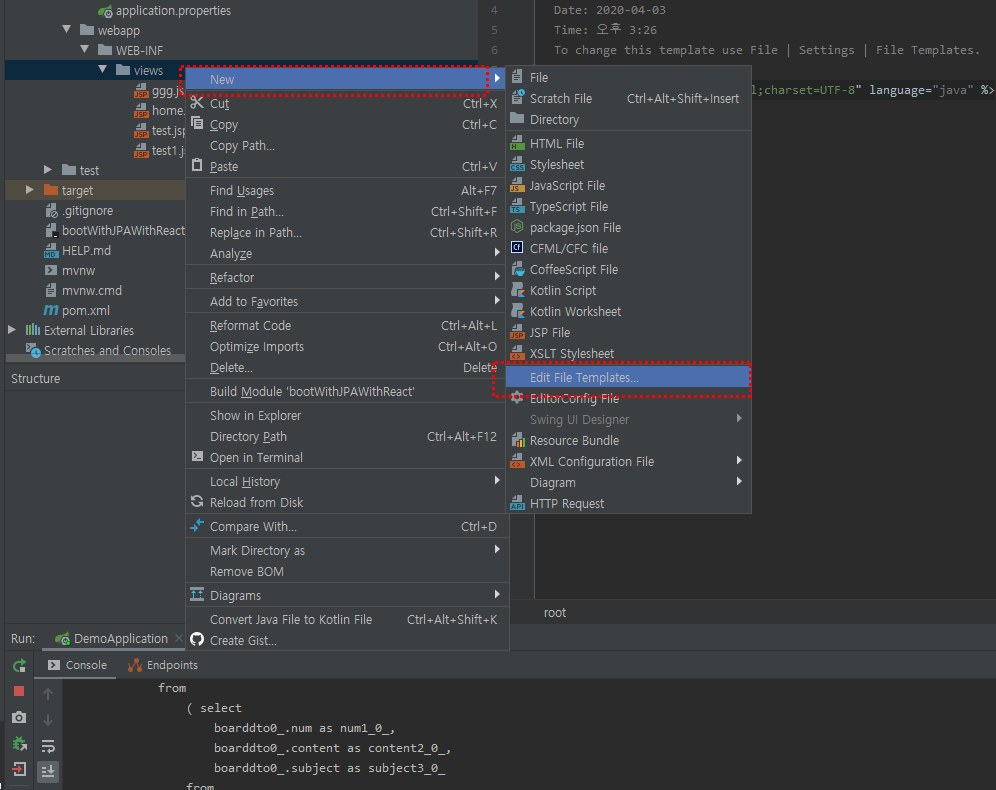
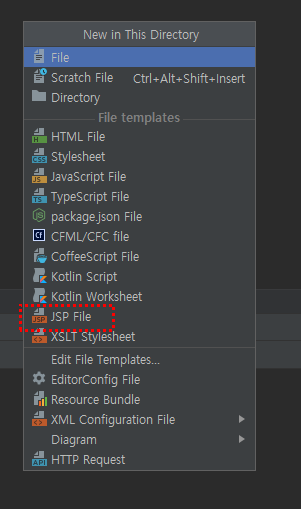
우클릭 > New > Edit File Templates 로 접속해서 JSP 템플릿 추가 및 파일 생성시 확인할 수 있다.


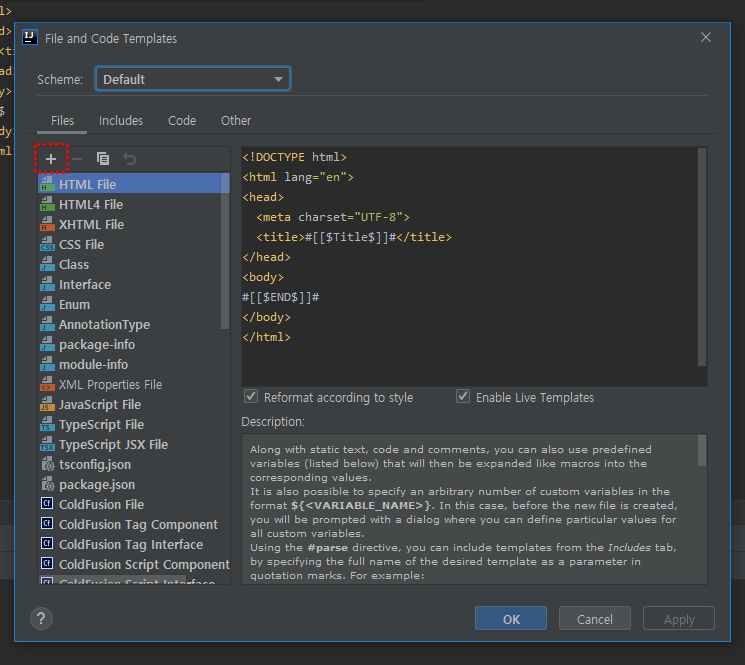
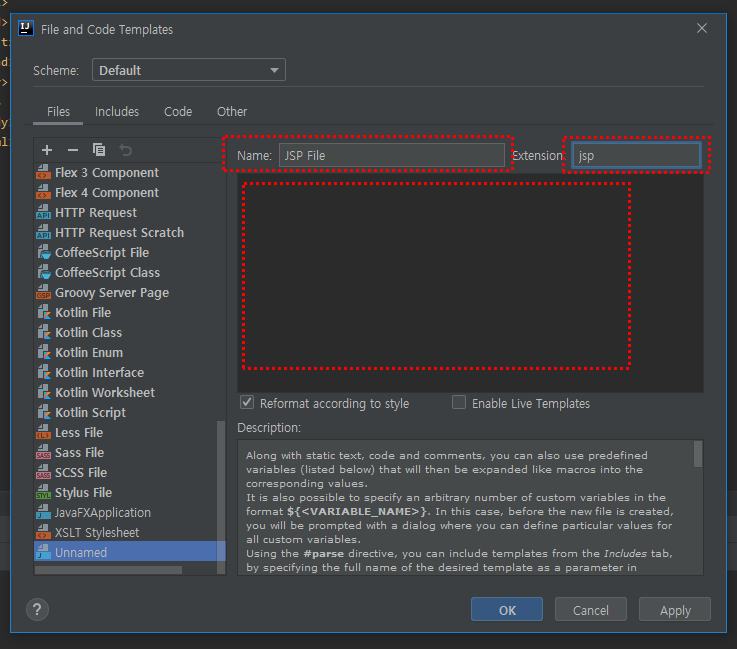
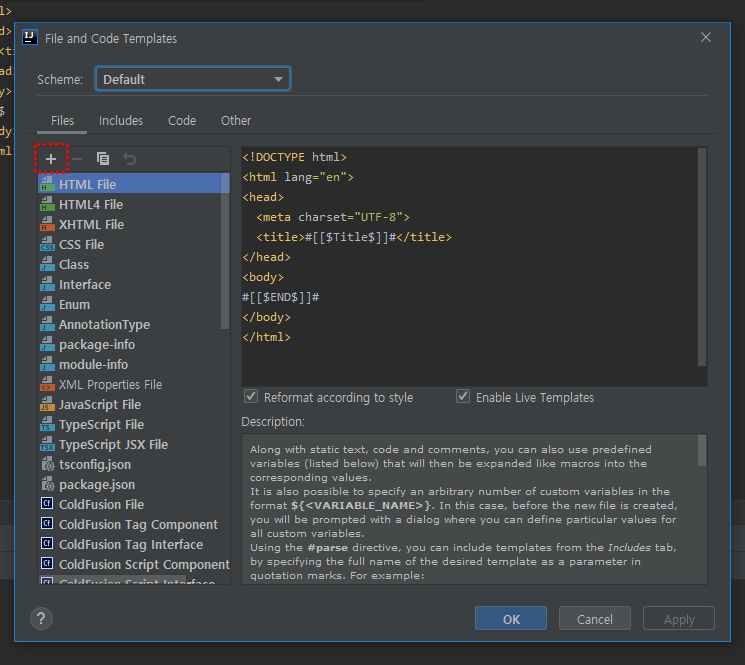
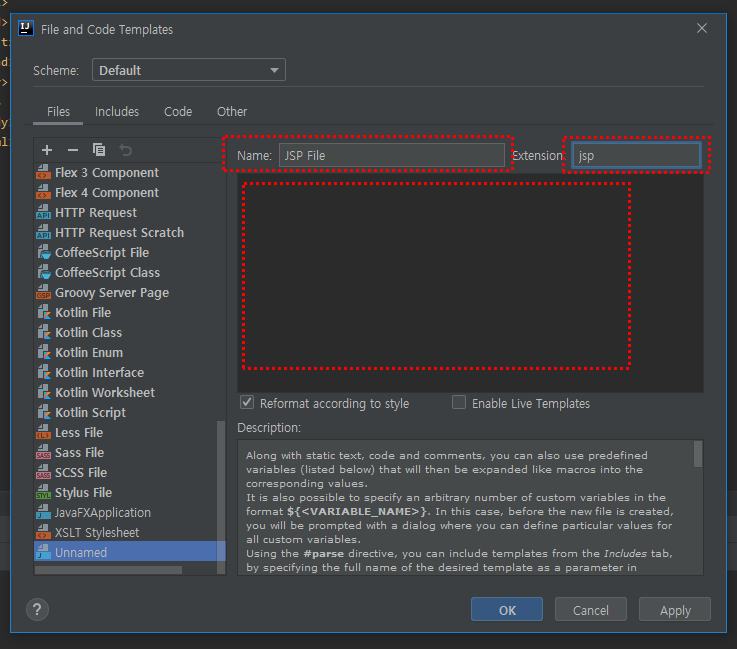
다음과 같이 Name과 Etension을 입력해준다.

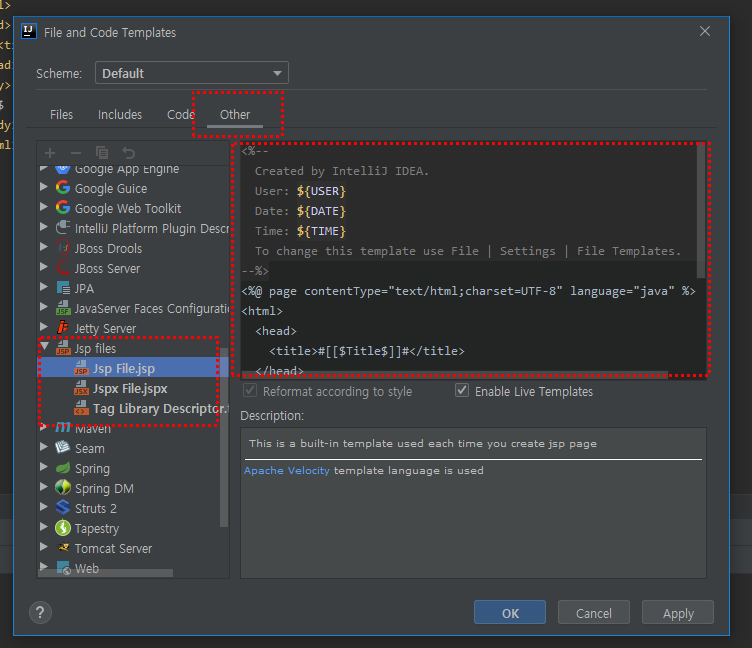
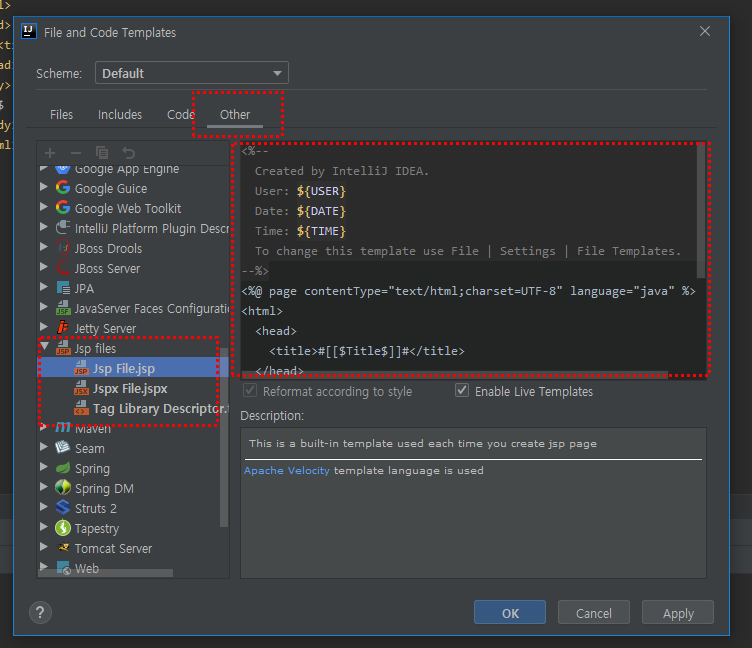
그리고 Other 탭을 클릭한 후 원하는 Template을 상단에 빈 공간에 입력해준다.

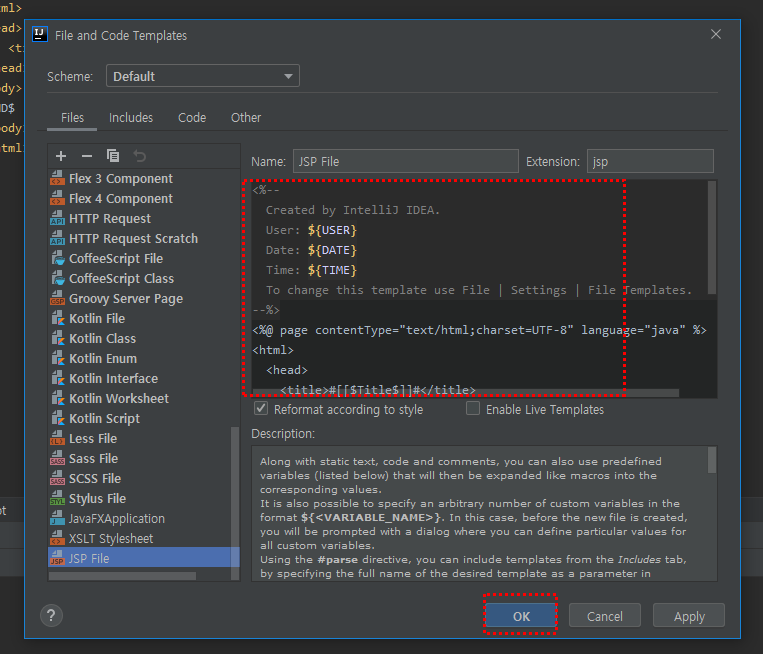
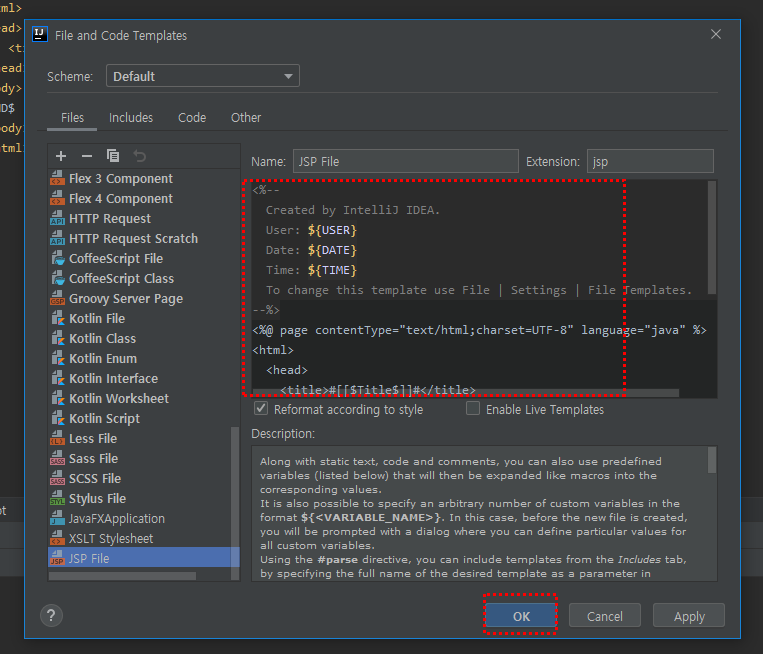
그리고 OK 버튼을 클릭해준 후 다시 파일을 추가해보도록하자.

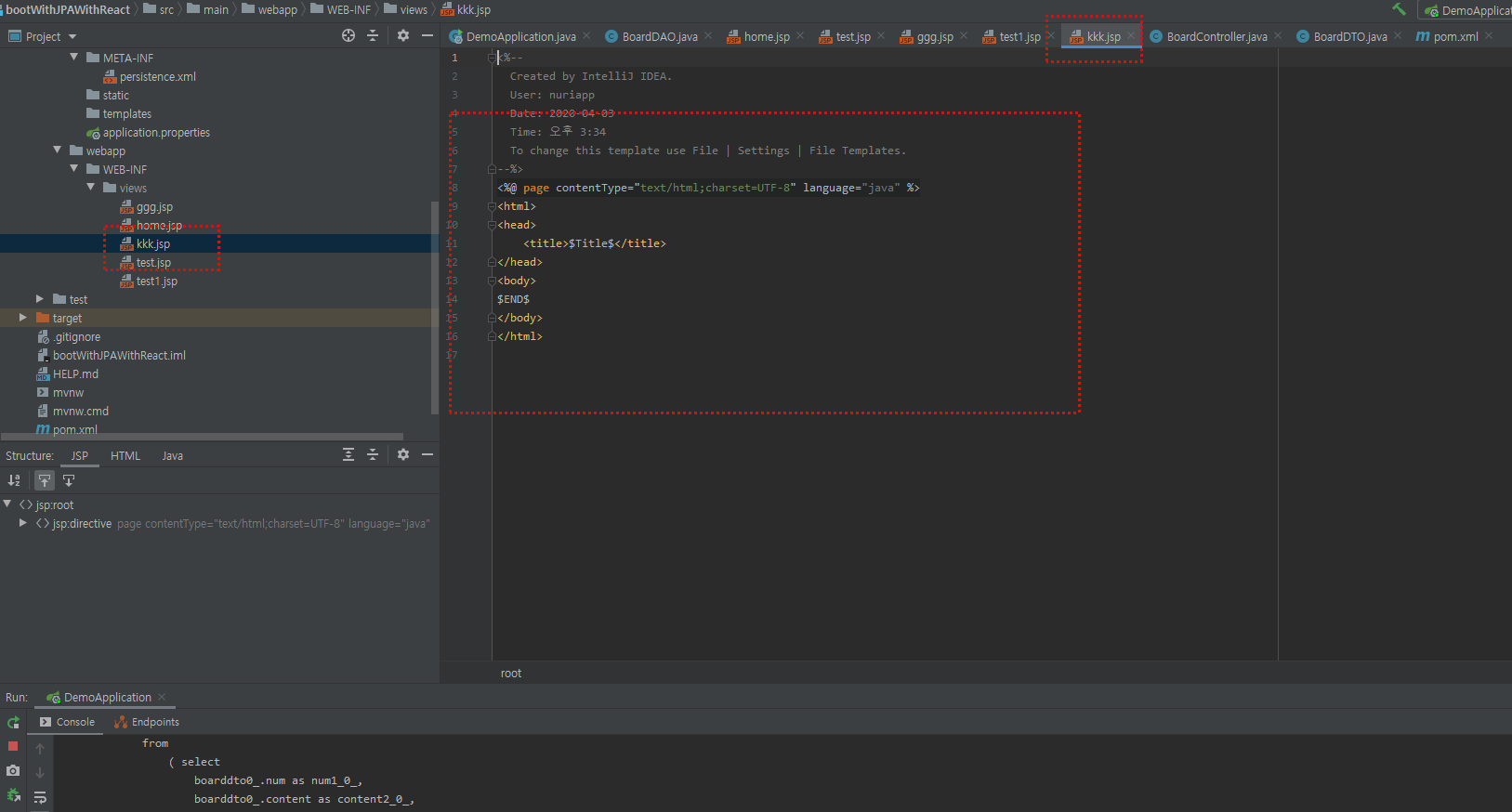
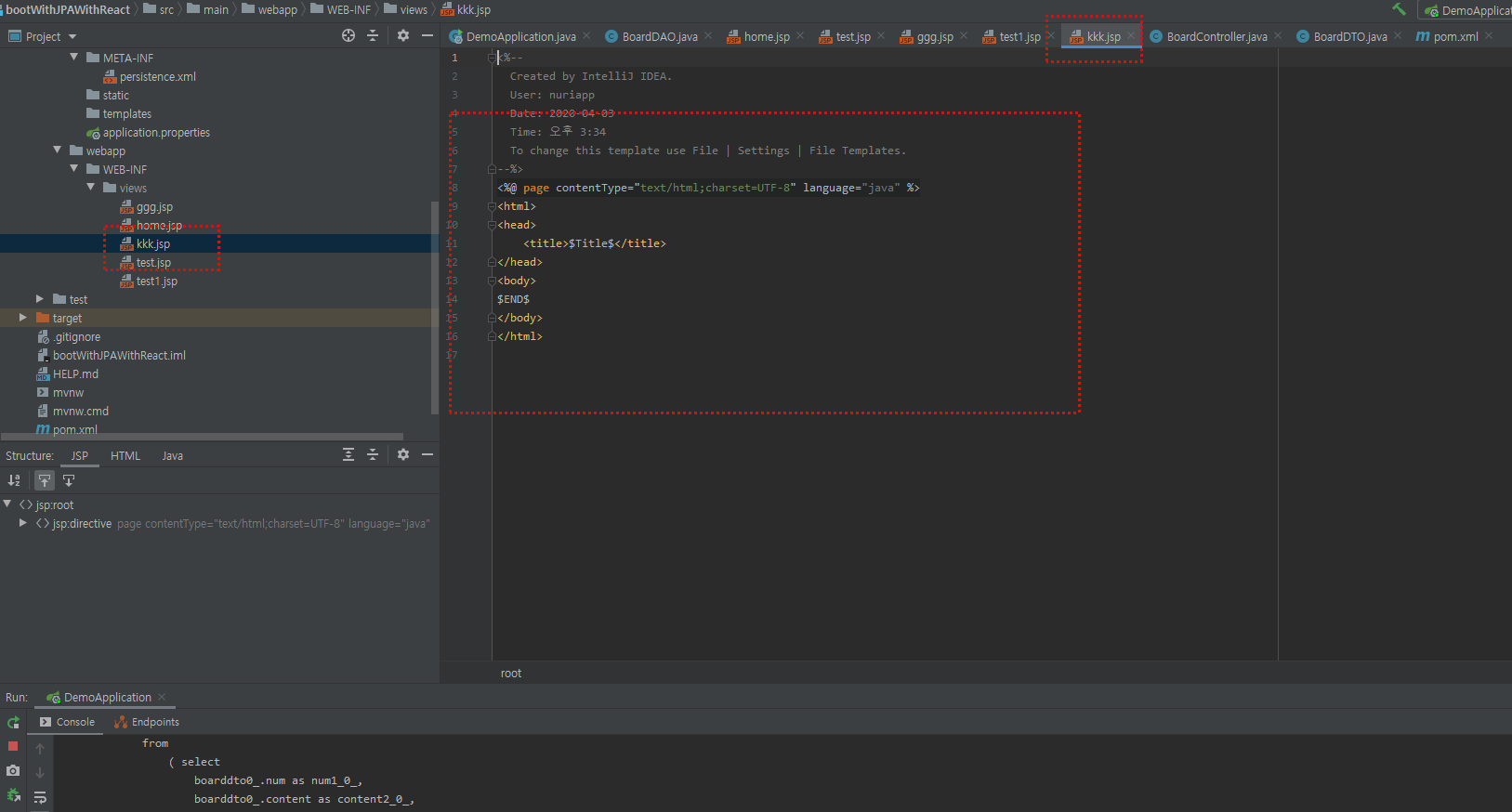
다음과 같이 JSP 파일이 추가된 것을 확인할 수 있다.

다음과 같이 jsp 파일을 추가하면 우측과 같이 추가한 Template을 확인할 수 있다.