<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title></title>
<style>
div.image-container {
position: relative;
}
div.image-container img {
position: absolute;
left: 0;
top: 0;
width: 120px;
}
#btnStart{
padding:5px;
margin-bottom:5px;
}
</style>
<!--
미션 03: 이미지를 가로로 배열하기
버튼을 클릭하면 이미지를 요구사항에 맞게 배열해 주세요.
요구사항
01. 이미지 시작위치는 left:100, top:100 입니다.
02. 하나의 이미지 영역(이미지 크기와 여백 포함)은 150*150입니다.
03. 이미지를 가로로 배열해 주세요.
힌트 :
이미지 위치 설정하기
$대상.css({
left:위치값,
top:위치값
})
-->
<script type="text/javascript" src="../../../libs/jquery-1.11.0.min.js"></script>
<script>
$(document).ready(function() {
// 버튼 클릭 이벤트 실행.
$("#btnStart").click(function() {
// 이미지 찾기.
var $images = $("img");
// 이미지 개수 구하기.
var length = $images.length;
alert("이미지 개수 : "+length);
// 여기에 풀이를 입력해주세요.
// 이미지 배열하기.
for (var i = 0; i < length; i++) {
// n번째 이미지 구하기
var $img = $images.eq(i);
// 위치 값 구하기
// 다음과 같이 i가 증가함에 따라 가로 길이를 증가시킨다.
var x = 100 + (i * 150);
// 위치 설정
$images.eq(i).css({
left:x,
top:100
});
}
});
});
</script>
</head>
<body>
<div>
<button id="btnStart">
배열시작
</button>
</div>
<div class="image-container">
<img src="banners/1.png" >
<img src="banners/2.png" >
<img src="banners/3.png" >
<img src="banners/4.png" >
<img src="banners/5.png" >
</div>
</body>
</html>
위의 배열에서 이미지의 배열은 다음과 같이 구할 수 있다.
var $images = $("img")를 하면 img 태그에 있는 이미지를 images에 넣는다.
// 이미지 찾기.
var $images = $("img");
// 이미지 개수 구하기.
var length = $images.length;
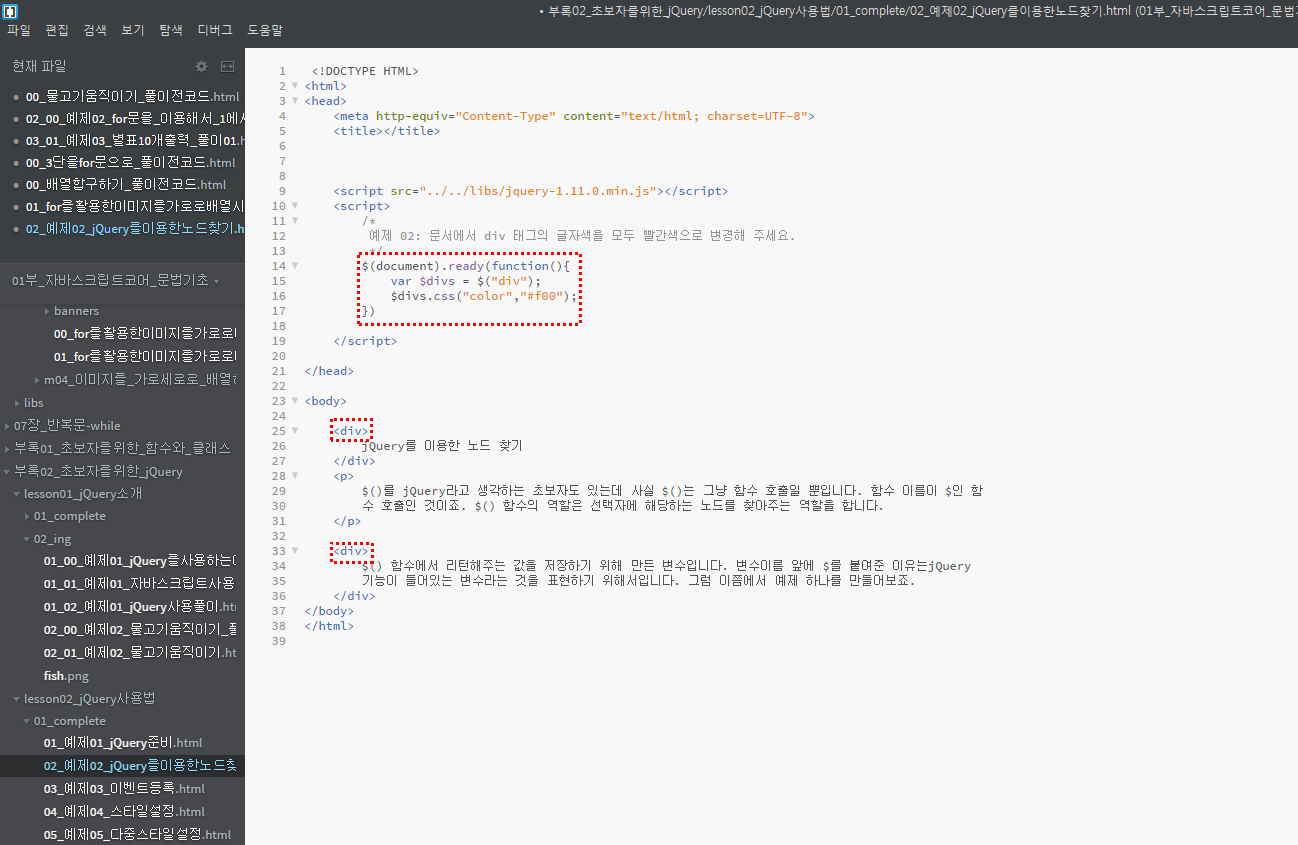
alert("이미지 개수 : "+length);다음과 같이 모든 div 태그의 글자색을 빨간색으로 설정하길 원할 경우에도 다음과 같이 진행하여 설정할 수 있다.

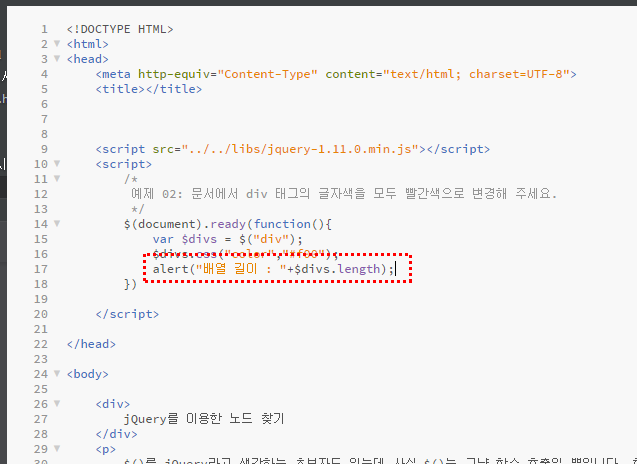
다음과 같이 배열 길이를 확인할 수 있는 코드를 입력하면 배열 길이를 확인할 수 있다.

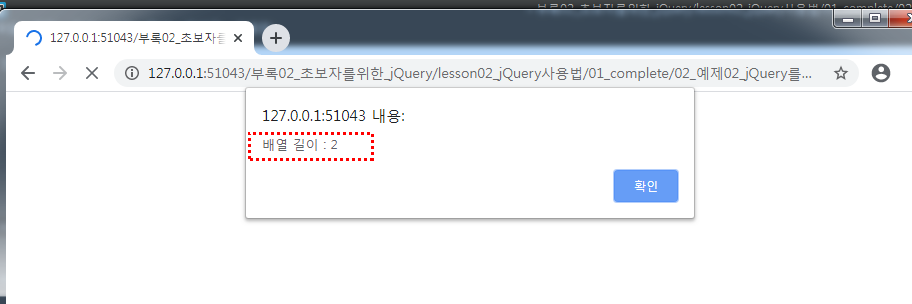
다음과 같이 배열 길이가 2인 것을 확인할 수 있다.

'[HTML & CSS & JavaScript] > Javascript&JQuery' 카테고리의 다른 글
| [자바 스크립트] 자바스크립트 팝업창에 el태그 값 넘기기 (0) | 2020.01.30 |
|---|---|
| [자바스크립트] window.onload 와 $(document).ready 의 차이점 (0) | 2020.01.26 |
| [자바스크립트] 로그인 후 글쓰기 기능(javascript에 jstl 변수 입력) (0) | 2019.12.29 |
| [자바스크립트] 아이디 중복 체크 만들기(스크립트에서 JSTL 사용하기) (0) | 2019.12.26 |
| [JAVA Script 개념] onclick을 사용하여 sciprt를 사용하자 (0) | 2019.12.09 |