EL(Expression Language)란 데이터를 표현하기 위한 언어이다.
즉, 다양한 위치에 있는 데이터에 접근하기 위한 언어로 JSP의 기본 문법을 보완하는 역할을 한다(주로 HTML에서 JSP 문법을 없애고자할 때)
기본문법
기본문법은 주로 ${표현식 }으로 사용한다.
- 표현식에는 변수명, 속성명, 메소드 구조로 이루어져있다.
- 정수형, 실수형, 문자열형, 논리형, null이 올 수 있다.
아래와 같이 사용할 수 있으니 참고하도록하자
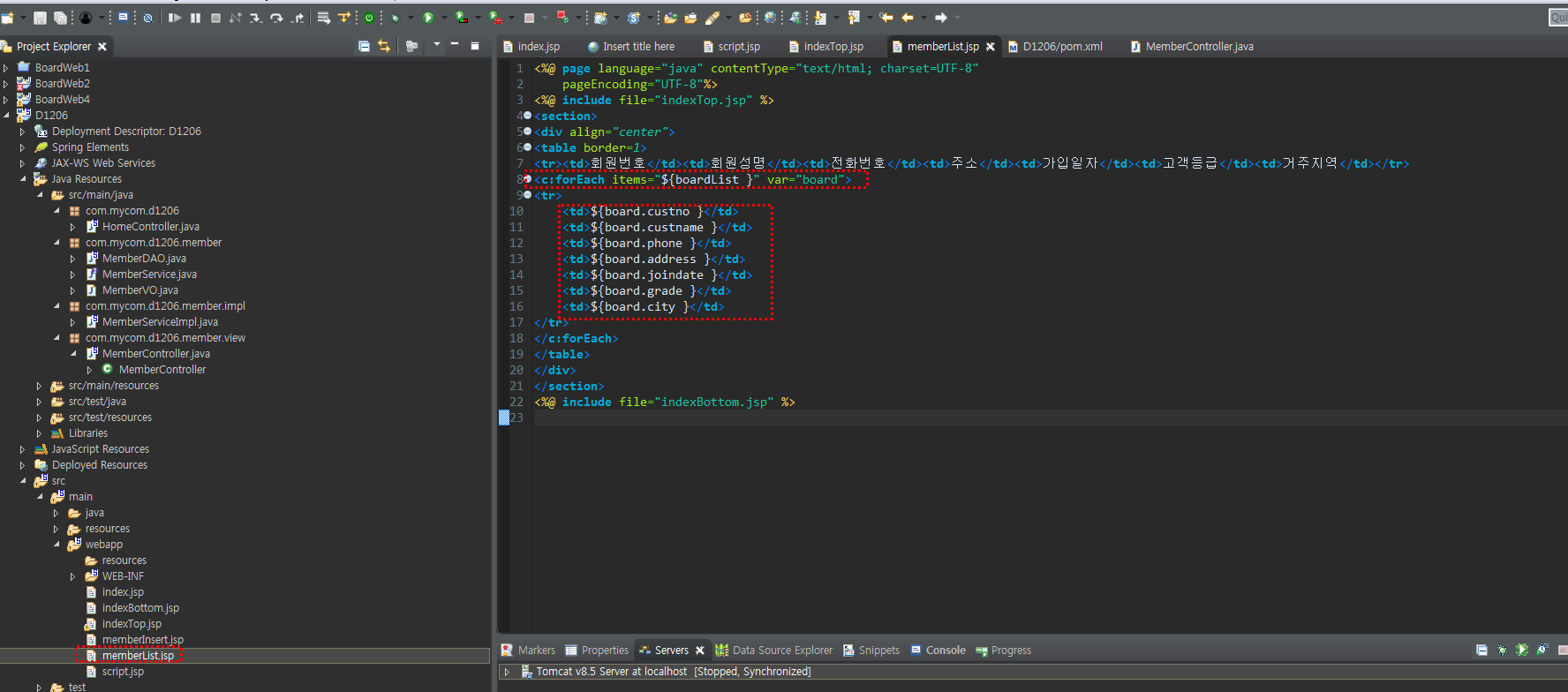
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ include file="indexTop.jsp" %>
<section>
<div align="center">
<table border=1>
<tr><td>회원번호</td><td>회원성명</td><td>전화번호</td><td>주소</td><td>가입일자</td><td>고객등급</td><td>거주지역</td></tr>
<c:forEach items="${boardList }" var="board">
<tr>
<td>${board.custno }</td>
<td>${board.custname }</td>
<td>${board.phone }</td>
<td>${board.address }</td>
<td>${board.joindate }</td>
<td>${board.grade }</td>
<td>${board.city }</td>
</tr>
</c:forEach>
</table>
</div>
</section>
<%@ include file="indexBottom.jsp" %>
추가로 상단의 board는 Controller에서 model.addAttribute하여 boardList라는 이름으로 보낸 것이다.

이 boardList는 jstl의 c:forEach를 사용하여 board 변수에 저장되어 호출되고 있는 것을 확인할 수 있다.

'[웹개발] > EL&JSTL' 카테고리의 다른 글
| [JSTL] javax.el.ELException: Failed to parse the expression라는 JSTL 오류 (0) | 2019.12.23 |
|---|---|
| [JSTL] 날짜 포맷 변경하기 (0) | 2019.12.09 |
| [JSTL] c:choose 에서 값이 표시안될 때 확인할 점 (0) | 2019.12.09 |
| [JSTL 개념] JSTL이란 (0) | 2019.12.09 |
| [EL&JSTL 개념] 로그인 세션 if문으로 처리하기 (0) | 2019.11.28 |