아래 우측 정보입력 폼에 정보가 미입력되어 있으면, 우측에 script가 작동하여 알럿이 발생하도록 만들고자한다.
script는 좌측에 표시한 것과 같이 include하여 사용할 수 있도록하였다.
여기서 주의할 점은 이전 포스트에서도 작성한 것과 같이 html 태그 상단에 위치해 있어야 한다.
또한 script에서 return false 처리를 해야 script 함수가 실행된 후 이후 코드가 실행이 안되도록 처리되어진다.
정리하자면
1. script include는 html 태그들의 상단에 위치해야한다.
2. script에서 체크 함수의 경우 return false 처리를 해야 onsubmit 작동 후 실행을 방지할 수 있다.
3. script를 사용하길 원할 경우 form에 onsubmit 처리를 해야 한다.

그럼 실제 작동을 보도록하자
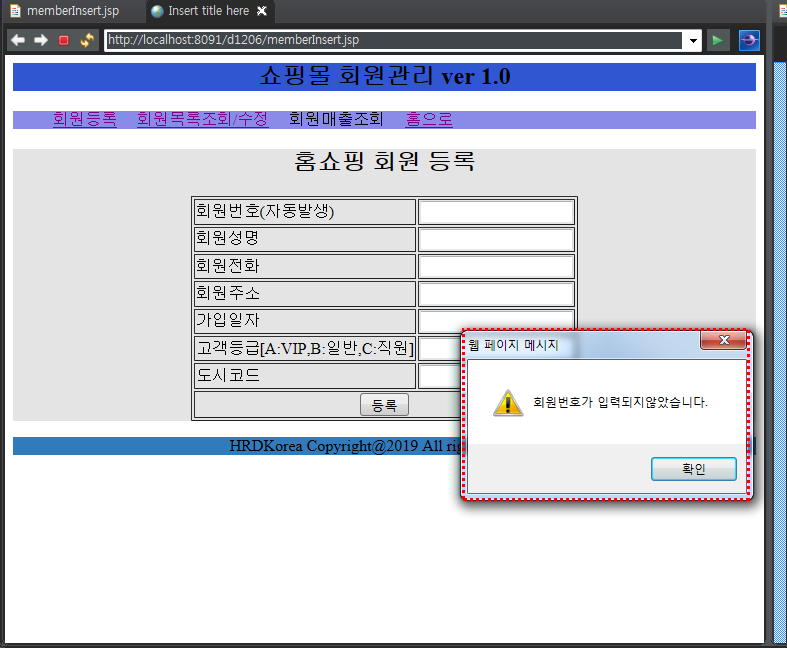
아래와 같이 insert.jsp에서 아무런 정보를 입력하지않은채 등록을 클릭하면

아래와 같이 회원번호가 입력되지않았다는 알럿이 발생한다.

이후 확인을 눌렀어도 script의 return false로 인하여 다음 페이지로 이동하지않는 것을 확인할 수 있다.

'[HTML & CSS & JavaScript] > Javascript&JQuery' 카테고리의 다른 글
| [자바스크립트] 로그인 후 글쓰기 기능(javascript에 jstl 변수 입력) (0) | 2019.12.29 |
|---|---|
| [자바스크립트] 아이디 중복 체크 만들기(스크립트에서 JSTL 사용하기) (0) | 2019.12.26 |
| [JAVA Script 개념] onclick을 사용하여 sciprt를 사용하자 (0) | 2019.12.09 |
| [JAVA Script 개념] Java Script를 html에서 호출하는 두가지 방법 (0) | 2019.11.28 |
| [JAVA Script 개념] jsp 값을 받아서 다른 jsp로 옮기고 싶을 때 (0) | 2019.10.22 |